
Version 2.0 - Legacy
Last: Vers.7.xx - 2022
- ESF Developers' Guide
- Introduction
- Getting Started
- ESF Code Examples
- Supplementary Documentation
- Resources

PART 3. ESF Examples
Heater Example
Modify Configuration and View Data in Everyware Cloud
Modify Bundle Configuration in Local Web UI
Overview
This section explains the prepackaged heater demo bundle that comes with the ESF development environment. This document will demonstrate how to
· Run the ESF emulator
· Connect to the Everyware Cloud
· Gain a better understanding of ConfigurableComponents in ESF
· Learn how to change configurations of custom bundles
Prerequisites
· Have your Everyware Cloud account credentials handy. If you do not have an account, contact your Eurotech sales representative.
· Setting up ESF Development Environment
· Testing and Deploying Bundles
· You will also need to run your ESF development environment on a computer with Internet access so it can publish to the Everyware Cloud.
Heater Demo Introduction
The com.eurotech.demo.heater bundle is a simple OSGi bundle that represents a thermostat and heater combination. The application utilizes the ESF ConfigurableComponent interface to be able to receive configuration updates both via the local web UI as well as the Everyware Cloud console. In addition, this bundle utilizes OSGi declarative services and the ESF CloudClientListener. This tutorial demonstrates how to modify configurations of custom bundles and shows how those configuration changes can dynamically impact the behavior of the bundle. Configuration changes are shown both through the local ESF web UI as well as the Everyware Cloud Console.
Run the Bundle
By default, the Header demo does not run automatically. To run the bundle and ESF in the Emulator, locate the com.eurotech.framework.emulator project. Expand it to show the src/main/resources folder.
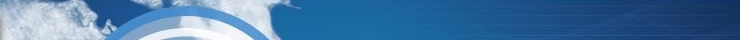
Right-click the correct ESF_Emulator_[OS].launch file, depending on which operating system you are running. In the context menu, select the Run As option, and click on Run Configurations. Under OSGi Framework, click on the ESF_Emulator_[OS] entry. In the Bundles tab under Workspace, click to enable the checkbox next to com.eurotech.demo.heater. Then click the Apply and Run buttons to start the ESF emulator.

(After this setting has been made once, you need only right-click on the launch file and select Run As and the ESF_Emulator_[OS] option to run with the same settings.)
This will start ESF running locally and will display a Console window in Eclipse. The Console window will show the OSGi diagnostics as various bundles start and execute.
Configure the MQTT Client
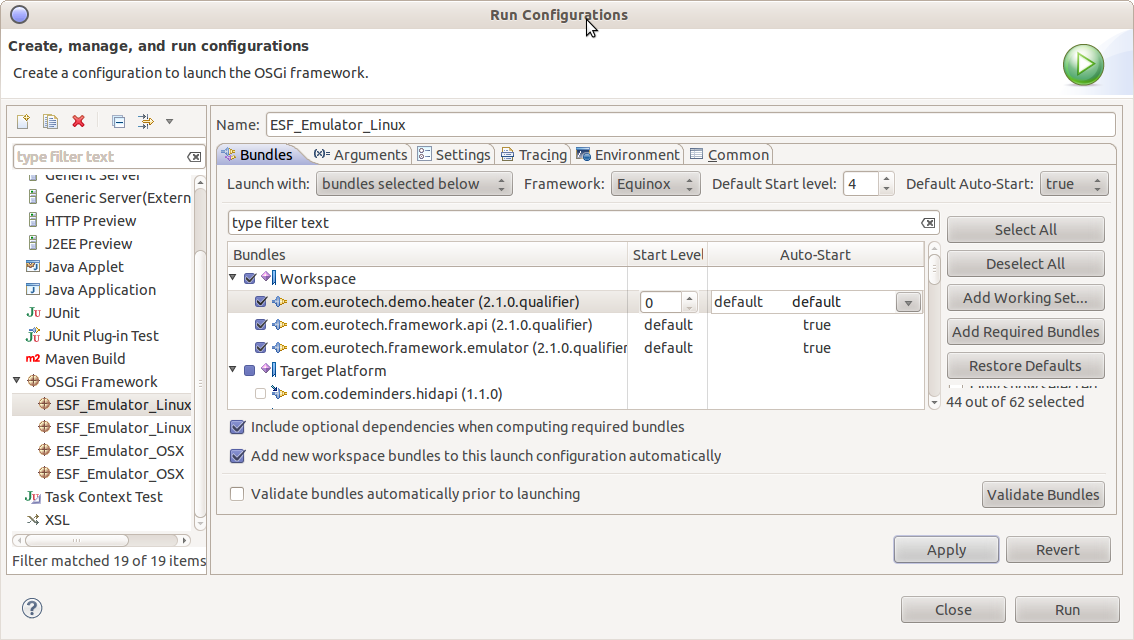
After the bundle is started, open a web browser on the computer running the emulator and browse to http://127.0.0.1:8080/. The default username/password for the ESF emulator is admin/admin. After getting into the web UI, click the MqttDataTransport service in the Services pane on the lower left of the browser window. You will see a menu similar to the one shown in the following screen capture. Use your Everyware Cloud account credentials to fill in the following fields then click the Apply button:
· broker-url
· topic.context.account-name
· username
· password
· client-id (optional)

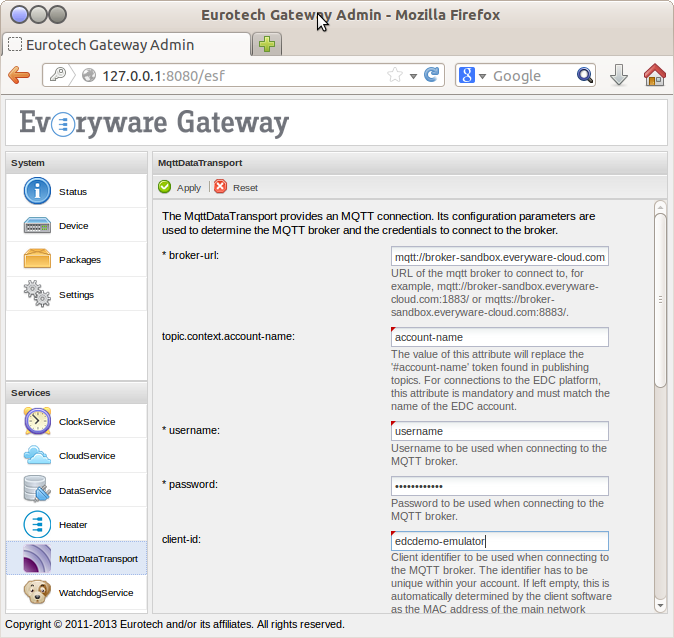
After the MqttDataTransport is configured, you must enable the DataService. Click the DataService service in the Services pane. Click true for the connect.auto-on-startup option as shown in the following screen capture, and submit the configuration by clicking the Apply button. This setting will allow the MQTT client to connect to the Everyware Cloud.

Modify Configuration and View Data in Everyware Cloud
With the MQTT client connected to the Everyware Cloud, you should now be able to see the emulated device in the Everyware Cloud Console and see the published data as you view and modify the configuration of this bundle. Start by logging on the Everyware Cloud Console with a web browser and your account credentials. The URL will be one of the following depending on whether you have a “Sandbox” or “Production” account respectively:
· https://console-sandbox.everyware-cloud.com/
· https://console.everyware-cloud.com/
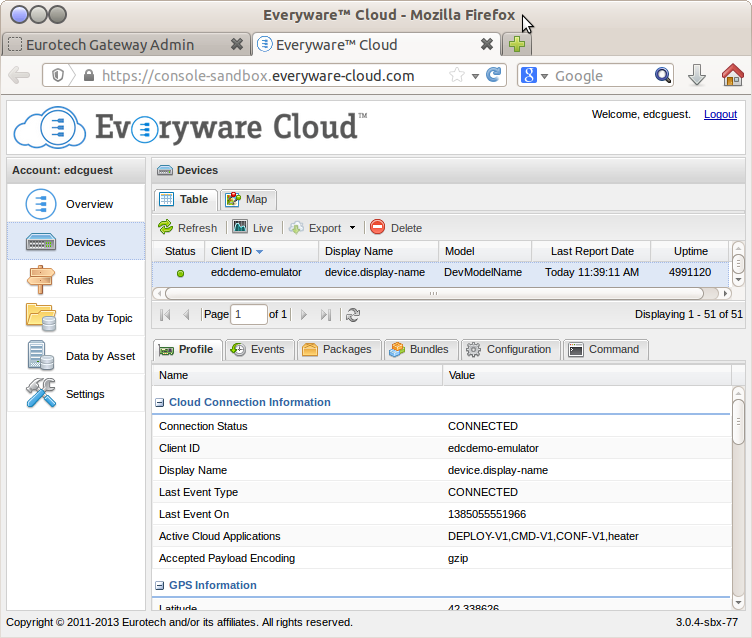
After logging on, select Devices in the left pane. You should see your device listed in the Devices section, similar to the following screen capture. Select the device based on its client-id that was previously specified. The following example shows a device with a Client ID of “edcdemo-emulator”.

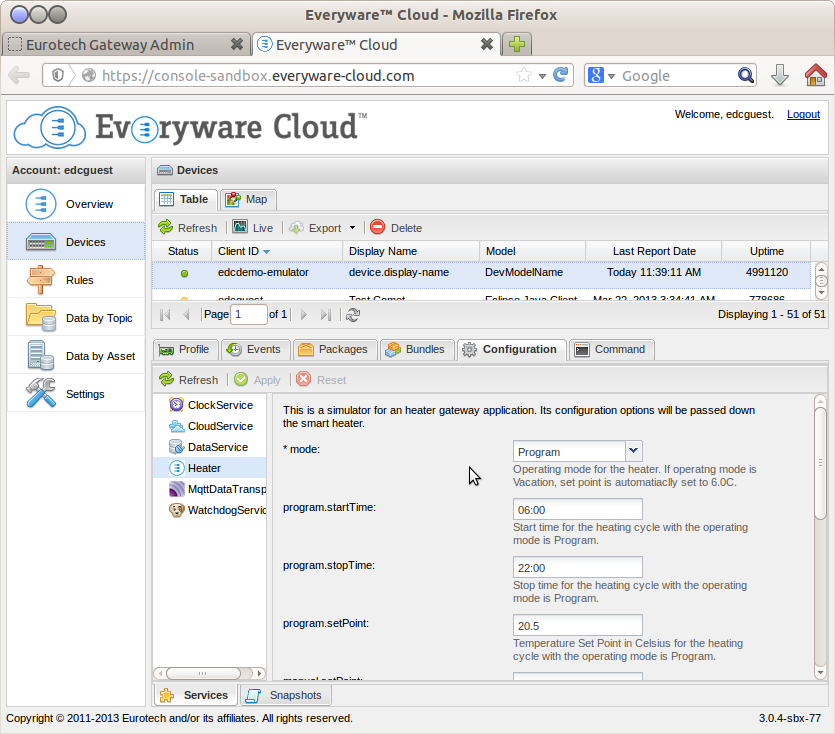
In the Devices section, select the Configuration tab. You can look at the configuration of the device and the bundles that are actively running on the system and implementing the ConfigurableComponent Java interface. In the Configuration tab, select the Heater service. This view allows you to change the configuration of the Heater bundle.

By default, the heater demo is configured according to the following characteristics and assumptions about its operational environment:
· Start operation is at 6:00am (06:00).
· End operation is at 10:00pm (22:00).
· It is colder outside than inside the heated chamber (hard-coded to 5 degrees in the application).
· Output of the heater is constant at 30 degrees (hard-coded).
· When in operational mode, the temperature will drop inside if the heater is off.
· The heater turns off when it is about to exceed the setPoint defined in the configuration.
· After the temperature drops to four times the increment point (a made-up value to show dropping temperature, hard-coded in the application), the heater turns back on, and the temperature starts increment at the rate of the ‘temperature.increment’ rate.
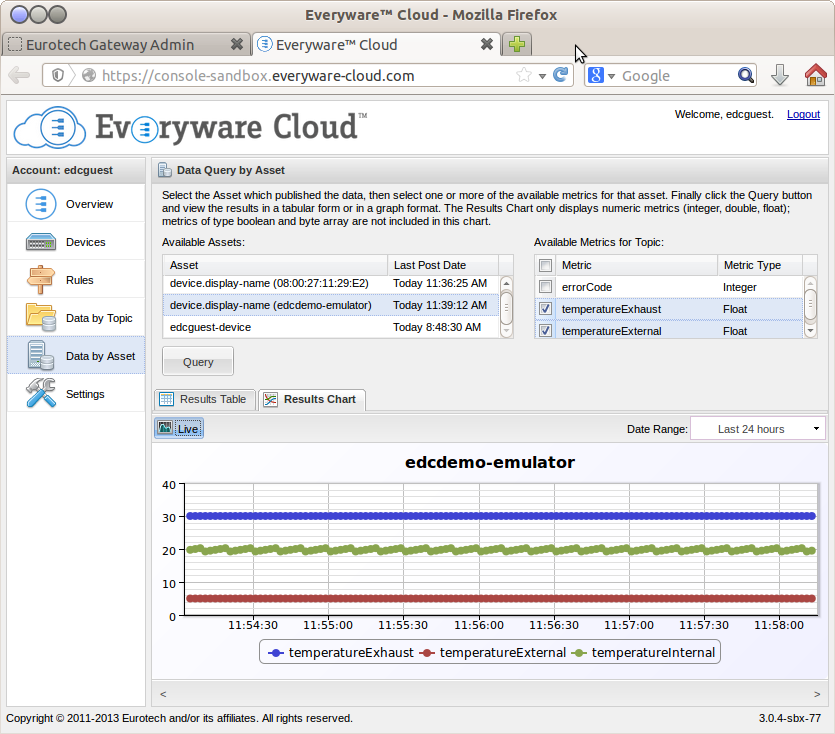
Using the default values supplied by the heater demo, you can view the heater temperature output of this application in the Data by Asset view of the Everyware Cloud Console. Select Data by Asset in the left pane then select your emulated device in the Available Assets table as shown in the following screen capture. This view will show four metrics in the Available Metrics table. Select the temperatureExhaust, temperatureExternal, and temperatureInternal check boxes. Next, click the Query button located below the Available Assets table. All of the data that has been transmitted into the Everyware Cloud in the last 24 hours from this device with these three metrics will be displayed. To view in graphical form, select the Results Chart tab. Optionally, you can click the Live button to see the data published in real-time.

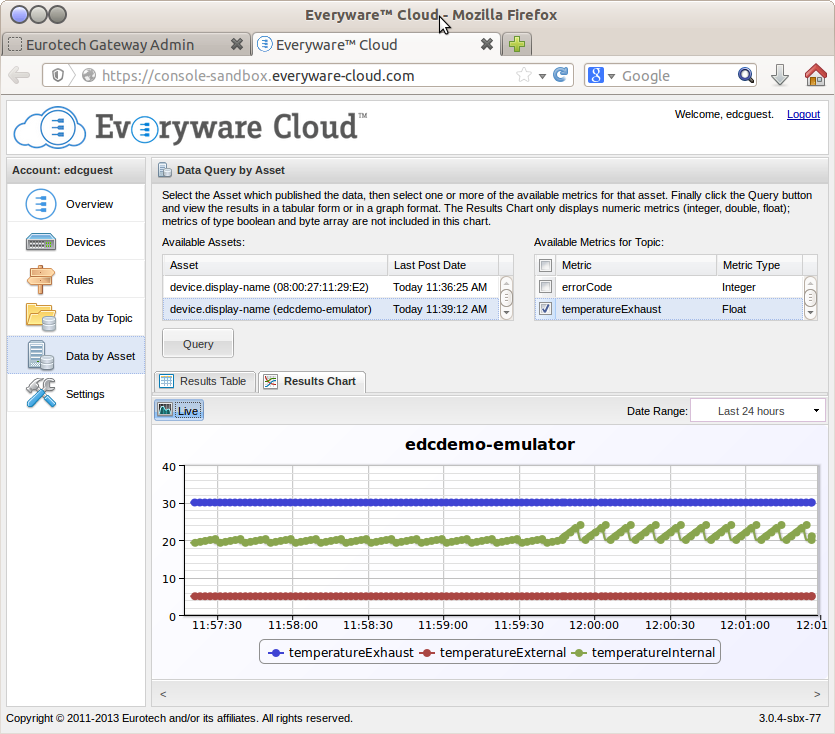
At this point, you can dynamically change the configuration from the Everyware Cloud Console to see how it changes in the data and graph. Browse back to the Devices section and select your emulated device. In the Configuration tab, select the Heater service and change some of the parameters to see the remote device change its behavior. The Results Chart in the following screen capture shows a configuration change from the defaults to
· program.setPoint = 25
· temperature.increment = 1

After making this change in the Everyware Cloud Console and applying it, an MQTT message is published to the device. The ConfigurationService of ESF receives and pushes the new configuration to the heater demo bundle using ConfigurationAdmin. This in turn calls the updated() method of the heater demo bundle, which then causes the bundle to change its behavior based on the new configuration.
Modify Bundle Configuration in Local Web UI
In addition to changing parameters through the Everyware Cloud Console, you can also make changes directly in the emulator web UI. Since you are running an emulated device in Eclipse, you can do this by browsing to http://127.0.0.1:8080. This URL is the same as where you configured the MQTT client earlier in this tutorial. If the bundle was running on a real device and you had network access to it, you would browse to http://[ip_address_of_device].
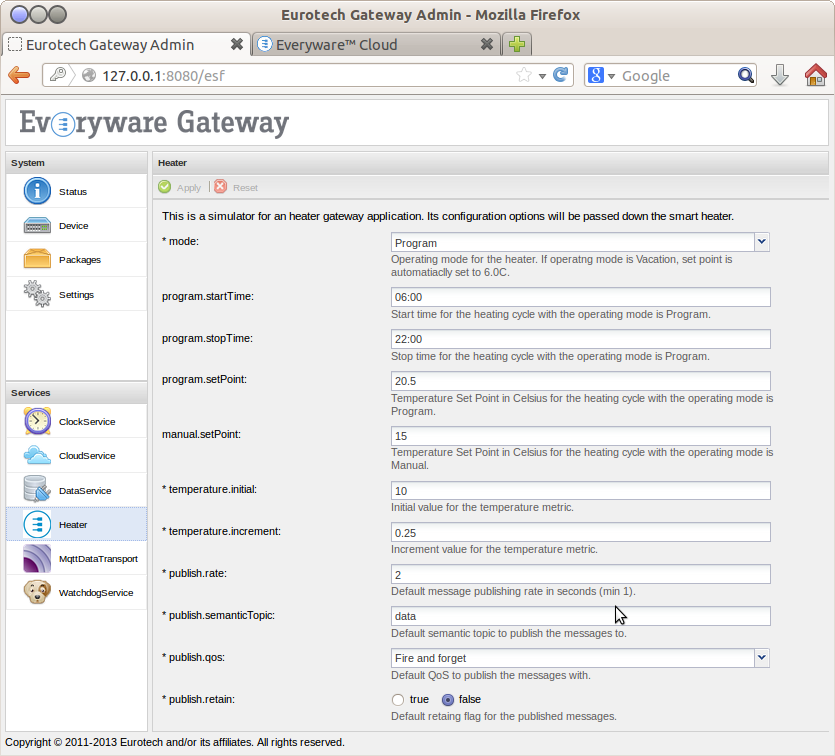
This web UI is very similar to the Device view in the Everyware Cloud Console. Here, you can simply select the Heater bundle from the configurable services on the left and modify the parameters as needed. As before when modifying the configuration from the Everyware Cloud Console, the updated() method is called after settings are applied and the new configuration is put into effect. After making changes in the local web UI, you will also see the new settings reflected in the Everyware Cloud bundle configuration menus.

After completing this tutorial, it is highly recommended that you look at the Heater demo source code in Eclipse to see how it is put together. ESF automatically generates the user configuration interface through implementation of the ConfigurableComponent interface and some small additions to the component.xml file (in this case called heater.xml). This powerful feature provides both a local and remote configuration user interface with no additional development required on either the local device or the Everyware Cloud Console.
Another feature that could be implemented (beyond the scope of this document) is to allow configuration updates via the REST API of the Everyware Cloud. These updates could be done in a similar way by following the same simple rules shown in this example (implement the configurableComponent interface and create the proper component.xml and metatype XML files).
